MentallyGood.org project


Product Overview
MentallyGood.org is a joint effort between the NYC Department of Health & Mental Hygiene and NYU Langone Health to provide an online resource for people who are going through mental health challenges to find tips and guidance for improving their mental health.








My Role
Lead UX designer designing the MentallyGood.org website from concept to launch.
Duties include (but not limited to): Conducting interviews, user research, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, and any other tasks that may arise during the design process.
The Problem
People who are suffering from mental health issues like depression, anxiety, bipolar disorder, etc. often are not sure where to turn for guidance or advice on how to improve their conditions. They are not aware of a dedicated destination to address these kinds of issues and may waste time searching through multiple portals without finding what they need.
The Goal
MentallyGood.org, a partnership between the NYC Dept. of Health & Mental Hygiene and NYU Langone Health, will be a dedicated safe space online for people who are struggling with mental health problems to find the resources they need to improve their lives. Another important objective is to make mental health a top priority when discussing overall health and wellness by continuing to break down the unjustified stigma and negativity associated with it.
User Research
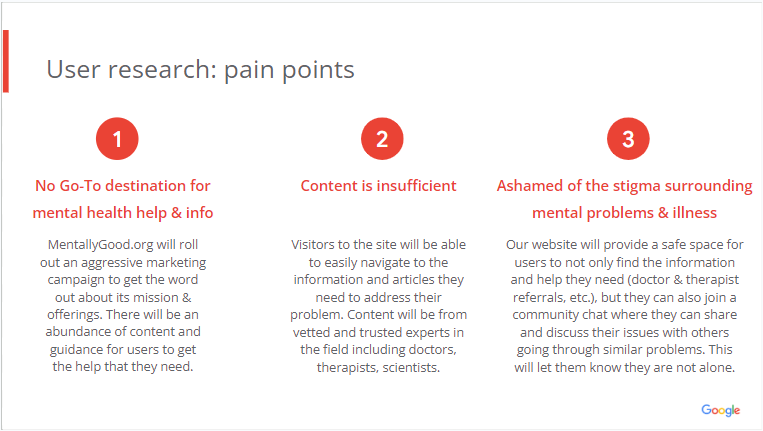
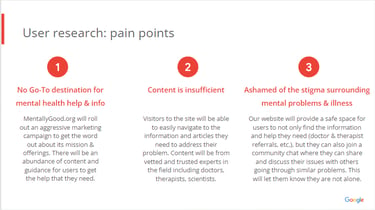
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. I asked user questions about what they liked and disliked about mental health websites and the support and resources they offered the person seeking help. I examined user data to determine what problems they're having with core tasks: site navigation, help and guidance on their specific problem, directions for additional assistance. I used the results from this research study to inform improvements to the website’s design.
A primary user group were people suffering through depression, who confirmed my assumption that there aren’t any go-to sites that come to mind when seeking help for mental health. When going through the NYC government web pages for mental health, for example, the advice and guidance offered is lacking and mediocre at best. Research also showed that users may not be satisfied with the quality of help and resources available through available websites.


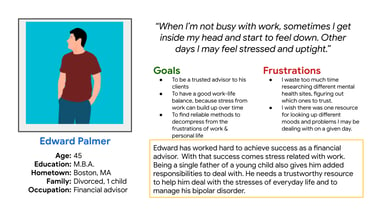
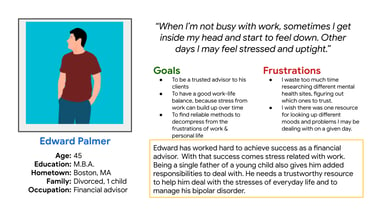
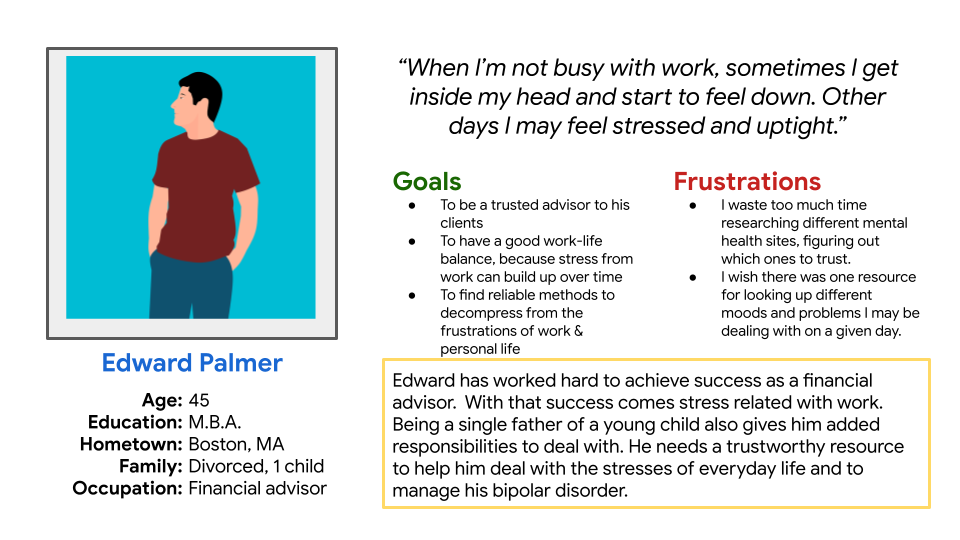
Focus on User Persona: Edward
Problem statement:
Edward is a financial professional and single dad who needs a reliable and trustworthy resource to help him manage his bipolar disorder.


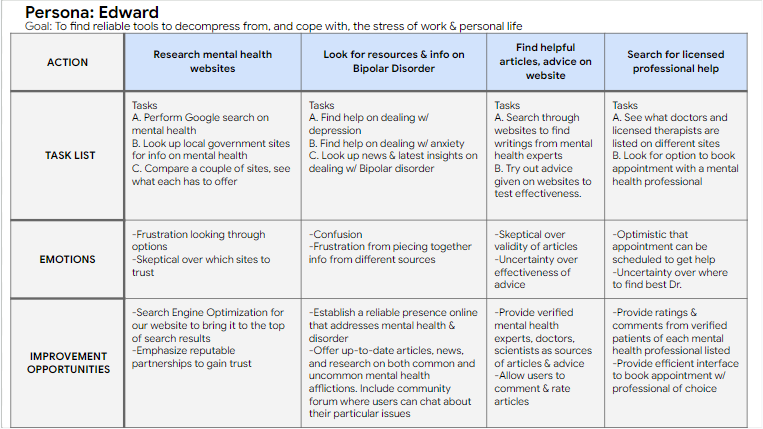
User Journey Map:
Mapping Edward’s user journey revealed how beneficial it would be for users to have access to the MentallyGood website.




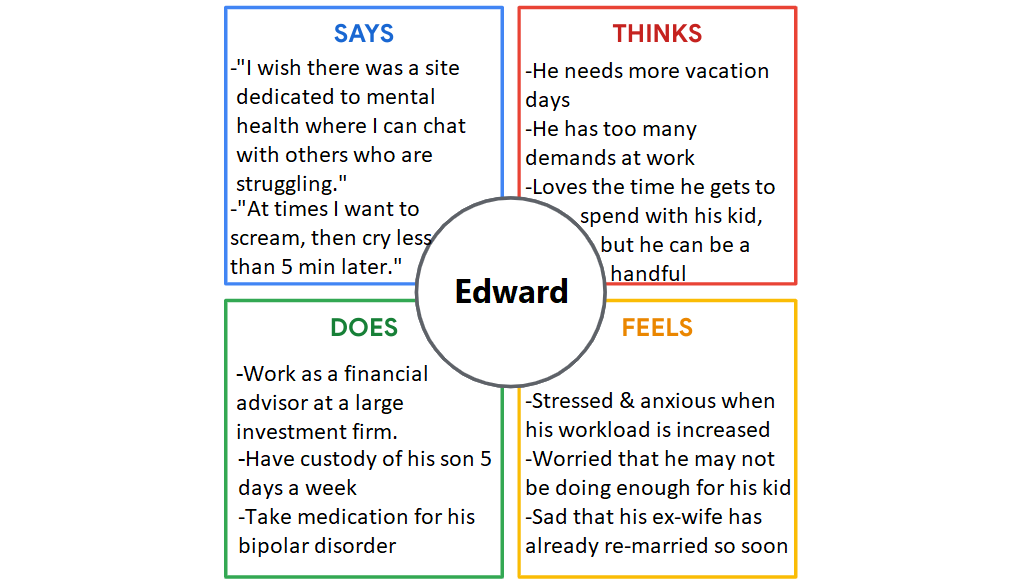
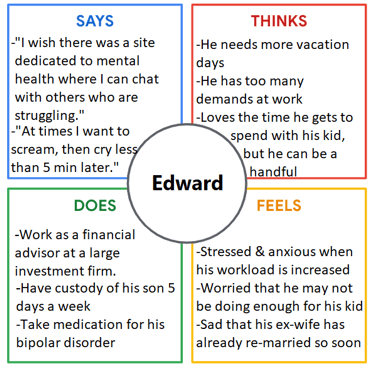
User Empathy Map:
I created an empathy map for Edward after interviewing him about his experience with mental health. The data that we gained from this process definitely informed and guided how our iterations of the MentallyGood website can help someone like Edward.
Ideation/ Wireframes/ Lo-Fi & Hi-Fi Prototypes
Paper and digital wireframes were created to work out preliminary ideas for proper user flows. Then low fidelity prototypes were built into high-fidelity prototypes as we get closer to the finalized product.
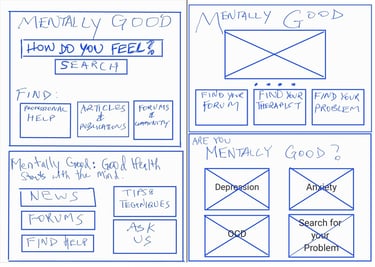
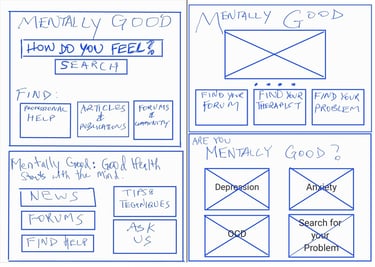
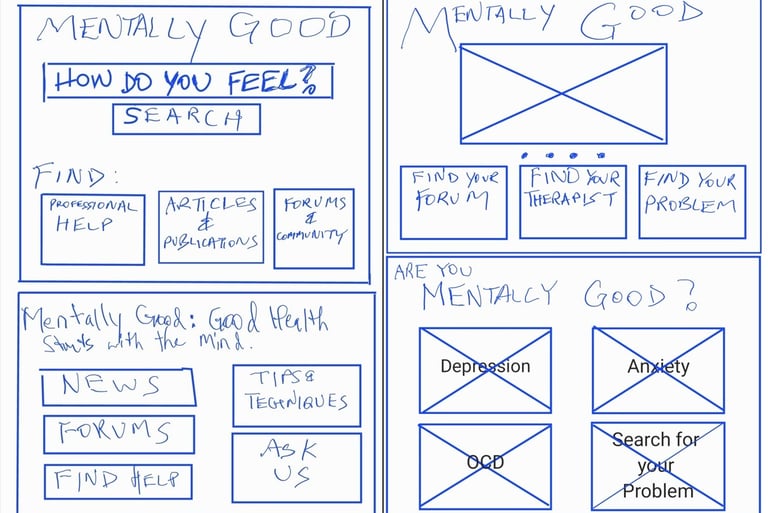
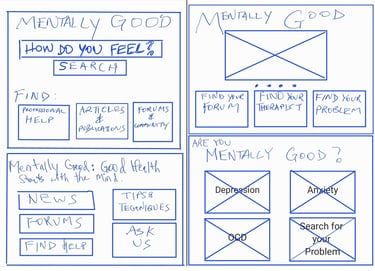
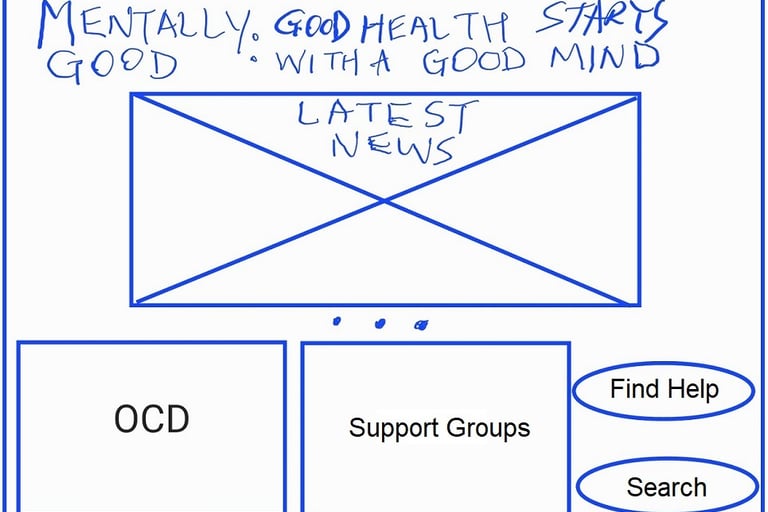
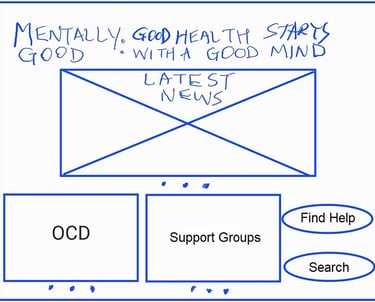
Paper Wireframes:
Drafting these paper wireframes ensured that the elements that made it to digital would be targeted to address user pain points. For the home screen, I provided the user with plenty of options to find the help they needed via different methods.




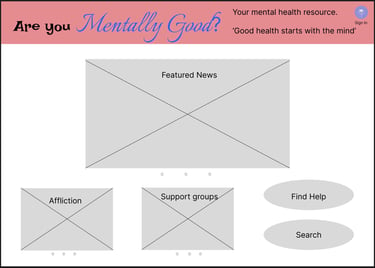
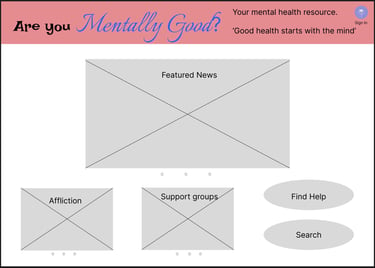
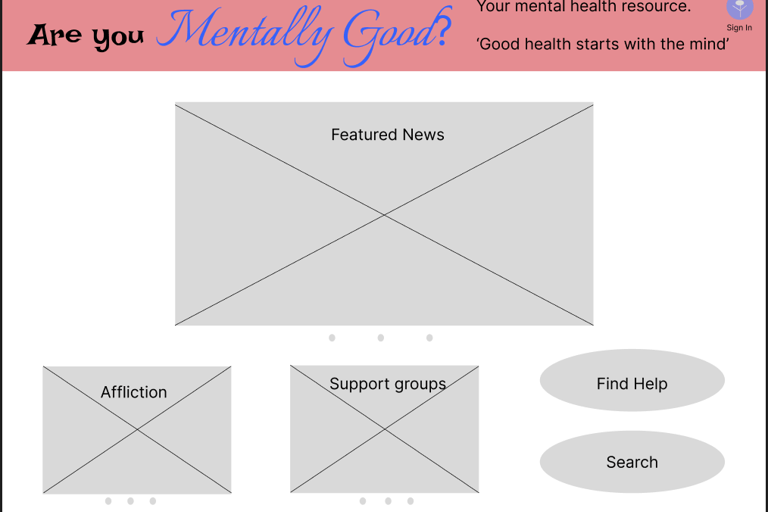
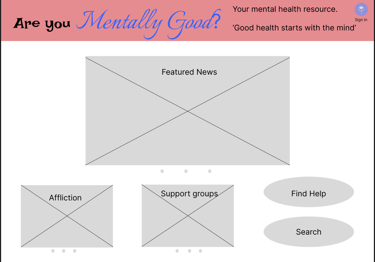
Digital Wireframes:
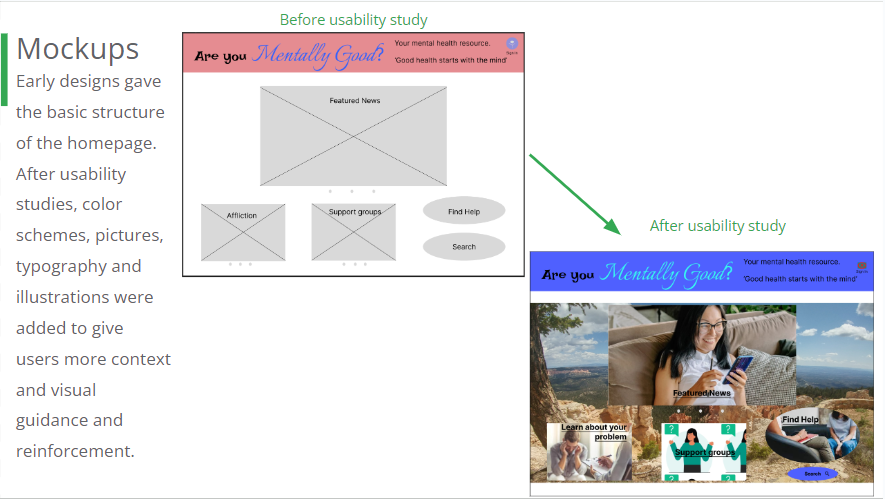
Digital iterations of screen designs were rendered based on previously sketched wireframes, making sure to base designs on feedback and findings from user research.


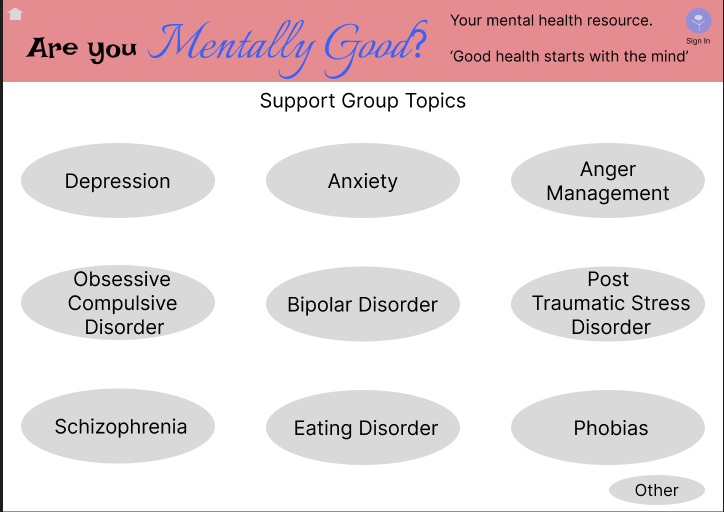
With the support group page, we wanted to give site visitors a safe space for them to discuss their problems with others in the community that may be going through similar struggles, or who may have recovered and be able to give guidance.


Low Fidelity Prototype:
I created a low-fidelity prototype using digital wireframes. The primary user flow I connected was searching for forum groups on coping with depression and submitting a new topic of discussion.








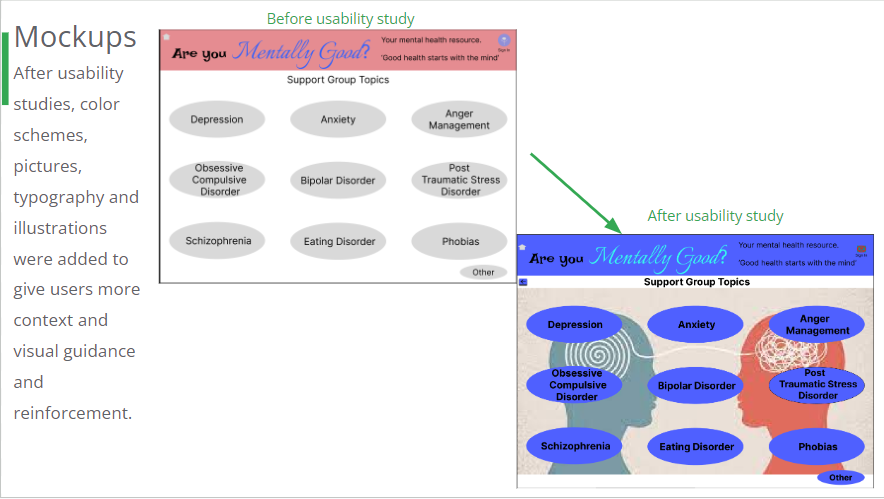
Hi-Fi Prototype:
The high-fidelity prototype presented simpler user flows for navigating through mental health categories, finding the right support group, submitting the users’ personal topic for support group discussion.






Final Thoughts:
We've succeeded in creating the framework for a website that provides a reputable, trustworthy, and safe place for anyone dealing with mental health struggles to find the help they need. Backed by NYU Langone Health and the NYC Department of Health & Mental Hygiene, visitors can choose from a plethora of options including researching articles, finding support groups, and finding the right doctor. Usability studies and peer feedback influenced each iteration of the site’s designs, as well as empathizing with users that were dealing with mental health challenges throughout the process.